Introducción
Cuando trabaja en una plataforma de gestión del trabajo, como Smartsheet, que es de misión crítica para tantas personas a diario, aprende que cualquier cosa que introduzca fricción, barreras o que lleve a una experiencia frustrante para el cliente es su enemigo. Los impactos del problema pueden comenzar con un usuario individual que no puede realizar una tarea, pero el trabajo afectado por cada usuario afectado puede volverse rápidamente incontrolable. En última instancia, esto puede conducir a una pérdida de productividad e ingresos a gran escala.
En Smartsheet tenemos clientes en todos los sectores, en organizaciones grandes y pequeñas, nuestro objetivo para cada uno de nuestros clientes es el mismo. Estamos trabajando para garantizar que todos y cada uno de nuestros clientes tengan la misma experiencia de clase mundial con Smartsheet.
El factor COVID-19
Cuando me uní al equipo de experiencia del usuario en Smartsheet en mayo de 2020, el confinamiento por COVID-19 apenas estaba comenzando. Mientras las empresas se esforzaban por averiguar cómo mantener la productividad y la moral de los empleados con una fuerza de trabajo repentinamente 100 % remota, tuvimos la suerte de haber adoptado Smartsheet y de que esta fuera completamente funcional en toda la organización. Seguimos adelante con nuestra hoja de ruta, teniendo cuidado de priorizar los proyectos que ayudarían a las empresas a cambiar hacia una forma de trabajo más dinámica. La creación de un producto más accesible era uno de nuestros proyectos de mayor prioridad. Tuvimos que averiguar como equipo qué significaba un producto “más accesible” para nuestros usuarios y cuál sería nuestro plan para hacerlo realidad.
Definición de nuestra hoja de ruta de la accesibilidad
En primer lugar, teníamos que actualizar nuestra VPAT, que estaba desactualizada. Identificamos cuatro problemas clave mediante el uso de herramientas como WAVE y Accessibility Insights, que pueden examinar una página web y señalar automáticamente las infracciones de accesibilidad. Hemos identificado y decidido resolver los siguientes problemas de alta prioridad antes que nada:
- Contraste de colores: Garantizar que nuestros elementos de la interfaz de usuario tengan suficiente contraste para ser claramente visibles según los estándares de las WCAG 2.0, nivel AA
- Texto alternativo: Garantizar que todas las imágenes y los elementos visuales esenciales tengan descripciones adecuadas, y que los elementos visuales no esenciales estén debidamente ocultos
- Etiquetas ARIA: Garantizar que todos nuestros elementos de la interfaz de usuario tengan etiquetas ARIA bien elaboradas y las descripciones necesarias para proporcionar un contexto adecuado
- Etiquetas ARIA: Garantizar el uso adecuado de las etiquetas ARIA adicionales, como los roles, en todo el producto para que podamos controlar mejor la experiencia del usuario
Hemos seleccionado estos cuatro problemas como los que queríamos identificar y solucionar antes de comenzar el proceso formal de pruebas con un proveedor externo de pruebas de accesibilidad. Queríamos optimizar el impacto de las pruebas mediante la eliminación de las infracciones que sabíamos que iban a aparecer. También queríamos abordar los problemas de navegación mediante el teclado con el nuevo trabajo de diseño, incluido cualquier rediseño de las características existentes.
Dar prioridad a la accesibilidad
Aunque solucionar los problemas de accesibilidad en el código existente era un paso importante, era reaccionario. Tratar estos problemas como defectos del código impulsó a los equipos de ingeniería a dar prioridad a la solución de estos en detrimento del trabajo planificado. Para alcanzar el éxito a largo plazo, necesitábamos diseñar la accesibilidad en una fase más temprana del ciclo del producto. En 2020 se nos encargó la creación de un nuevo sistema de diseño; un rediseño masivo de nuestra interfaz de usuario fundamental: este era el momento ideal para que diseñáramos una experiencia accesible desde el principio. Gracias a nuestro trabajo con un nuevo sistema de diseño, ya estábamos a mitad de camino.
Componentes accesibles
El nuevo sistema de diseño estaba formado por una colección de componentes de uso común, estilos de fuente, colores y guías de espaciado. Los componentes individuales se diseñaron para:
- Cumplir con los requisitos de contraste de color
- Incluir estados de enfoque del teclado entre otras herramientas
- Proporcionar a los diseñadores los pilares fundamentales para crear una experiencia de usuario con una jerarquía visual coherente, espaciado, alineación, etc.
Lo que nos faltaba eran las herramientas y la orientación para ayudar a los diseñadores a crear experiencias accesibles.
Adición a nuestro conjunto de herramientas a11y
Incluso antes de identificar los cuatro problemas clave de accesibilidad (a11y), necesitábamos asegurarnos de que nuestros equipos internos estuvieran informados sobre cómo evitar los problemas de a11y en el futuro.
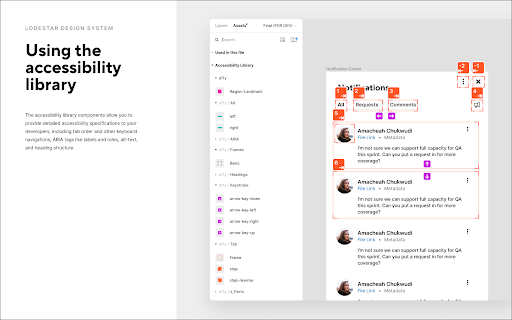
- Creé una biblioteca de componentes específicamente para las anotaciones de accesibilidad. Esto permitiría a los diseñadores proporcionar especificaciones detalladas a sus socios de ingeniería para la navegación mediante el teclado, el texto alternativo de los elementos visuales, las etiquetas ARIA y otras etiquetas.
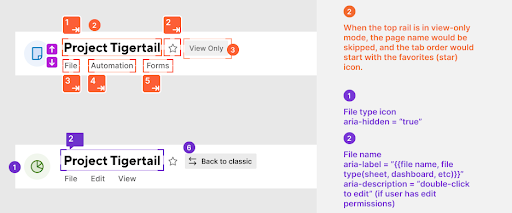
Una parte de ejemplo de las especificaciones de a11y para nuestro nuevo componente del sector superior global (Diseño no definitivo). - Hemos agregado una sección a nuestra presentación para los diseñadores de experiencia del usuario nuevos en Smartsheet en torno a los componentes de las especificaciones de a11y y cómo utilizarlos.
- Hice una presentación que recorría el proceso mediante el uso de una nueva característica como caso de estudio sobre el pensamiento a través de las consideraciones de accesibilidad como las funciones de aria, el orden de las pestañas, las etiquetas aria y las descripciones de aria a fin de proporcionar un contexto valioso para los resultados de la interacción con los elementos de cambio de enfoque.
Una mayor profundización
A continuación, auditamos todos nuestros componentes existentes, tanto los que se habían diseñado pero aún no se habían implementado como código, como los que estaban en proceso de implementación, para asegurarnos de que ninguna de las nuevas versiones de código se lanzara sin una revisión de la accesibilidad. Nos aseguramos de que cualquier especificación de accesibilidad que faltara se incluyera antes del lanzamiento de la característica. También hemos iniciado una auditoría similar de nuestros componentes existentes que ya se han distribuido.
Este es tan solo el comienzo
Si bien Smartsheet se encuentra en las primeras fases de nuestro recorrido de accesibilidad, los esfuerzos que hemos realizado para llevar la consideración de la accesibilidad a una etapa mucho más temprana del ciclo de diseño y desarrollo de nuestro producto son considerables. Seguimos generando conciencia sobre el impacto del diseño accesible en toda la organización y nos comprometemos a hacer de Smartsheet una experiencia más accesible y agradable para todos nuestros clientes.